What are Static Blocks and how do I manage Static Blocks on Pixopa?

Static Blocks are sections of code or graphics that can be referenced inside CMS pages as well as Category landing pages. They are page elements that can be reused and referenced throughout your site.
To add static blocks, look for the CMS menu in Pixopa Admin, and click on Static Blocks option. Click on ‘Add New Block’ button on the top right of this page.
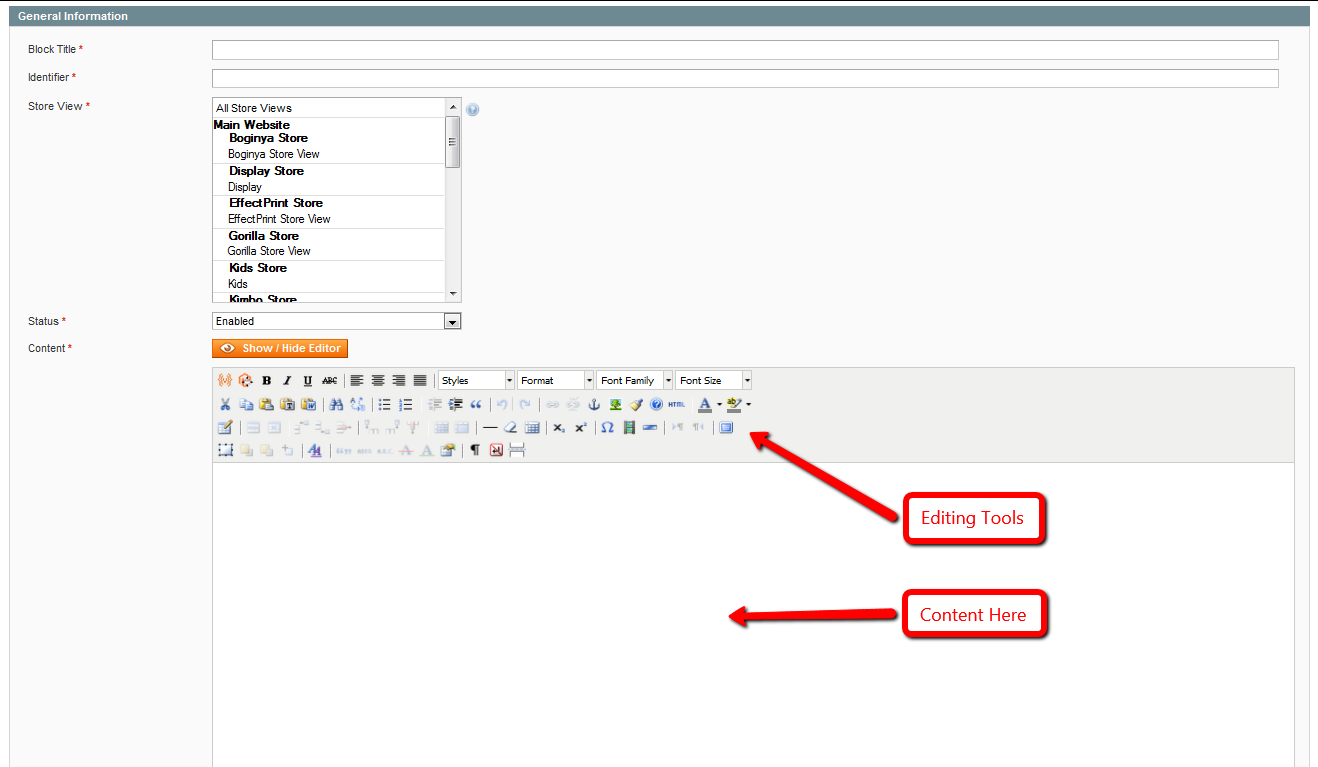
This will open a new page with 4 fields/sections:
Block Title: Add at title to your static block here.
Identifier: Identifier will create the URL for this page.
Status: Select enabled to make this block accessible, else select disabled.
-
Content: Select enabled to make this block accessible, else select disabled.
WYSIWYG Editor: WYSIWYG simply means What You See Is What You Get. If your WYSIWYG editor is on, the page will look like this
If the page doesn’t appear like this, click on Show/Hide Editor button to show WYSIWYG toolbar.
-
Now, you can type your content, and use following editing options on it:
Apply Bold, Italic, Underline, Strikethrough, aligning it left, right, centre, change font size, style, font family,etc.
Cut, copy, paste, find and replace, apply numbering and bullets, increase or decrease indent, change font color, etc.
Add images, tables, videos, convert text or image to a link, edit tables, add/delete table columns and rows.
Add layers, arrange objects, insert page breaks, and a lot more options.
Once you have finished adding the content to the static block, you can click on ‘Save Block’ button on top right of page. This will save contents on this static block.