How do I Add image on my Product design template and format it?
Image Options
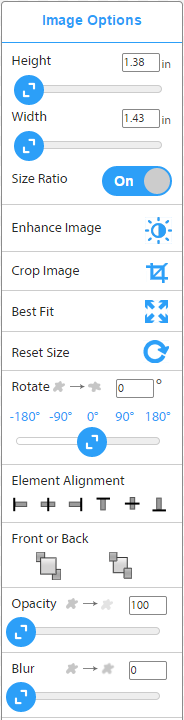
As soon as you add new image on canvas or click on an existing image, Image Options toolbar will open.
Following are the options available:
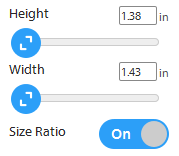
Height And Width
Height
Hold the slider handle and drag left or right to decrease or increase the image height respectively. Alternatively, you can click on the plus (+) or minus (-) button to increase or decrease the height of image in steps.
Width
Hold the slider handle and drag left or right to decrease or increase the image width respectively. Alternatively, you can click on the plus (+) or minus (-) button to increase or decrease the width of image in steps.
Preserve Image Aspect Ratio
Images have original aspect ratio, ie, the ratio of image width to image height. By default, Pixopa Design Studio preserves the image aspect ratio. Hence, if you change the width of an image, its height will also change in the same ratio, and vice versa.
You may not like to preserve aspect ratio in some cases, and want to resize the image freely as per your wish. To do this, you can uncheck ‘Aspect Ratio’. Now, the image width or height can be resized freely without changing other dimension.
If you like to preserve aspect ratio, then click to check ‘Aspect Ratio’ again. Now, any change in image width or height will result in change in other dimension in the same ratio.
Resize to Best Resolution
Clicking on this button will resize image so that it is of best resolution. Generally it is the original image size. The image will be aligned to top-left of canvas.
Rotate
You can change the rotation angle of selected image using this option. Clicking on left button will rotate image anticlockwise by five degrees and clicking on right button will rotate image clockwise by five degrees.
Opacity
Change Opacity
Use this option to change opacity of image. 100 means image is completely opaque, 0 means it is transparent.
Change Opacity Slider
You can change the opacity of selected image using this option Click on the text box of blur value, type the new value and press enter – opacity value of object will be changed. Alternatively, you can click on up-down arrows to increase / decrease blur-value in steps.
Alignment
Left, Centre, Right Alignment
Clicking on this option aligns the object to left, centre, or right of page (horizontally).
Top, Middle, Bottom Alignment